One of the great things about Node.js is that it has a built
in HTTP server. This means you don’t need Apache or nginx. This means
serving a static site can be done in few lines of code. This article
goes into how this can be achieved.
Express Static Middleware
Express has become the
defacto Node.js web framework and it has great built in capabilities to
serve static content. The nice thing is that not only can you serve
static content you can also gzip compress it and cache it. But let’s
just start with the required package.json and a basic static server.
package.json
{
"name" : "ServeStaticContent", "version" : "0.0.1", "dependencies" :{
"express" : "3.x"}
}
app.js – basic static server
var express = require('express');
var app = express();
app.use(express.static(__dirname + '/public'));
app.listen(process.env.PORT || 3000);
The above code is very simple, it creates an Express server, adds the
static middleware and finally starts listening on port 3000 or provided
port.
Modulus will provide the port using
PORT environment variable if the application is hosted on the platform.
The static middleware handles serving up the content from a
directory. In this case the ‘public’ directory is served up and any
content (HTML, CSS, JavaScript) will be available. This means if the
public directory looks like:
- index.html
- js – folder
- main.js
- css – folder
- style.css
Then you can request the root route ‘/’ and you’ll get
index.html file and if ‘/js/main.js’ is requested you receive the the
main.js file in the js folder. This is all expected from a static
server. Now, you can do some more sophisticated configuration by passing
a subpath into the app.use function.
app.use('/static', express.static(__dirname + '/public'));
This allows for subpath content serving. This means if you went to ‘/static’ you’d now get index.html.
Express Compress Middleware
Now most of the time you’ll also want to make sure your
static content is compressed using gzip. This can easily be done using
the
compress middleware that
is bundled with Express. The main implementation detail is to make sure
that the app.use call for compress is before any other middlewares
(there are a few exceptions like logging).
The simplest form of this looks like the following:
var express = require('express');
var app = express(); // New call to compress content app.use(express.compress());
app.use(express.static(__dirname + '/public'));
app.listen(process.env.PORT || 3000);
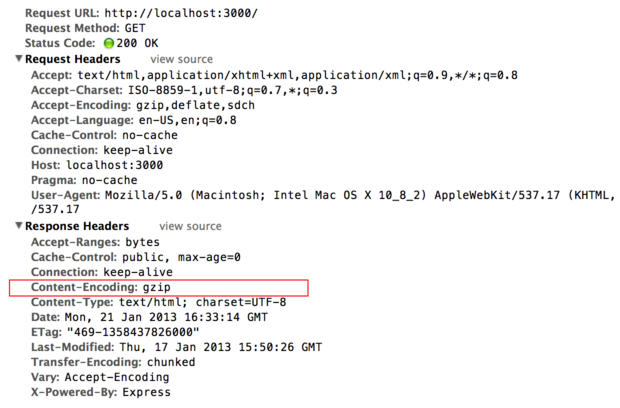
That will return elements compressed with gzip if they’re
HTML, CSS, JavaScript, or JSON. You can double check this by using the
Chrome debugger and then you can see the updated network response of the
content to include gzip.
Express Static Middleware Cache-Control
The last thing that you may want to include is caching of
the content. This again can be done very simply using the static
middleware that you are already using. The code simply needs to be
updated to include a max age directive in the
Cache-Control header.
var express = require('express');
var app = express();
var oneDay = 86400000;
app.use(express.static(__dirname + '/public', { maxAge: oneDay }));
app.listen(process.env.PORT || 3000);
Wrap-up
If you combine all the above pieces you’ll end up with final static server code that looks like:
var express = require('express');
var app = express();
var oneDay = 86400000;
app.use(express.compress());
app.use(express.static(__dirname + '/public', { maxAge: oneDay }));
app.listen(process.env.PORT || 3000);
That’s all it takes to have a nice easy to use static server using Express and Node.js. You can grab
this project on Github to take a look at all the code yourself. Feel free to leave a comment if you have any questions.

Comments
Post a Comment